Goal
Create a digital solution to contribute to the data protection area and support users regarding their rights granted by GDPR.
My role:
- Organized and conducted brainstorms and brainwriting remote sessions;
- Analyzed data takeouts from 10 companies like Google, Facebook, Slack, Dribbble, N26 etc.;
- Created scenarios;
- Planed the user flow;
- Created storyboard;
- Designed the wireframes;
- Designed the UI.
Tools applied:
- Miro;
- Illustrator;
- Figma.
Why is a digital solution needed?
GDPR was created to protect EU citizens from misuse of their information by data collectors. We know there are different mechanisms companies have adopted to try to comply with the GDPR. However, none of the analyzed ones seems to be enough to make users understand how their data is being collected, and used, and the future consequences it can bring to them.
So, what digital solution could be created to deal with the current data privacy problems?
Methodology
The whole design process was conducted remotely with team members located in different geographical areas and time zones. That is important to mention because the tools and methods applied were influenced and adapted according to that context.
To guide the process, the design thinking methodology was utilized. It facilitated the organization of the project.
Research and Data Analysis
The empathize phase was based on understanding how the user experiences and what problems they face while requesting their data takeouts. Furthermore, we analyzed specialized academic papers regarding data privacy. It provided access to the best practices and guidelines proposed by academic researchers.
The current scenario shows that although people care about their privacy and companies' data policy, they disclose it to companies due to the lack of options and time issues. For instance, when users want to read some information on a website, they need to allow cookies before having full access to the information or features.
In addition, some users are not aware of how companies are collecting their data. Users intend to protect their data. However, as they are busy trying to accomplish their tasks, they disclose it for short-term benefits.
The data takeouts helped to visualize some challenges and opportunities. The following were some of them:
- People do not remember the companies that have some personal data that people care about.
- People do not know the risks involved in sharing the data with companies.
- It is not worth investing time and energy doing data takeout of some companies as the information provided is the same as in the user profile.
- People do not know what to do with data received from data takeouts.
The number of websites people visit per month can easily reach the figure of hundreds; making it humanly impossible to remember all websites accessed, and which one has some valuable data stored about them. Moreover, it is hard to predict how companies use their data without spending hours reading their extensive privacy policy pages.
Even people who have some computer literacy can face problems understanding all strategies companies use to collect users' data, such as trackers, web bugs, and the like. The increasing number of websites people access can put individuals in a disadvantaged position.
Browsing is the starting point of the data collection process, so if there was a way to help the users visualize how/which companies are monitoring and storing their data, it could increase their perception of how valuable their data is and how much care they should take to keep it safe. Based on that research and data analysis a “How Might We” question was written to guide the ideation process.
“How might we increase people’s awareness about what kind of data websites store about them while browsing?”
That question synthesized the research and was a guide during the ideation phase.
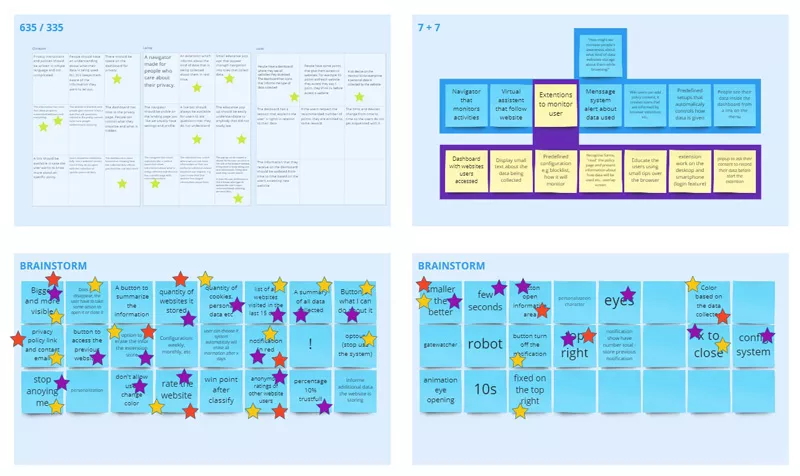
Ideas generation and prototypes

Several ideas were proposed through the use of different creativity techniques e.g., brainstorming, brainwriting (635), and 7 + 7. Online workshops were conducted using Miro boards and Zoom. That was the starting point to think of the practical solutions to the stated problem.
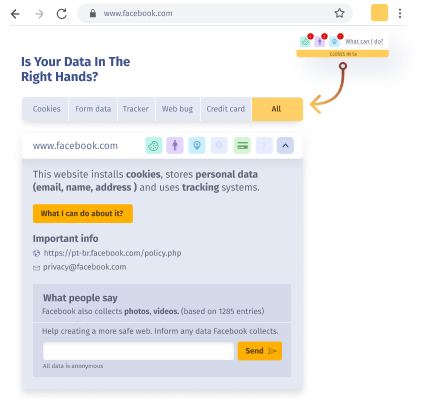
Among all the ideas that were created, the selected one was a browser extension that monitors all websites a user accessed. It is supported by notifications and an alert popup. The former is a mechanism taught to make the “invisible data collectors” visible. It would notify users about trackers, cookies, and web beacons. Meanwhile, the latter would be triggered every 15 days to nudge the users to check a data history panel enhanced by icons that visually represent the type of data stored by each website.
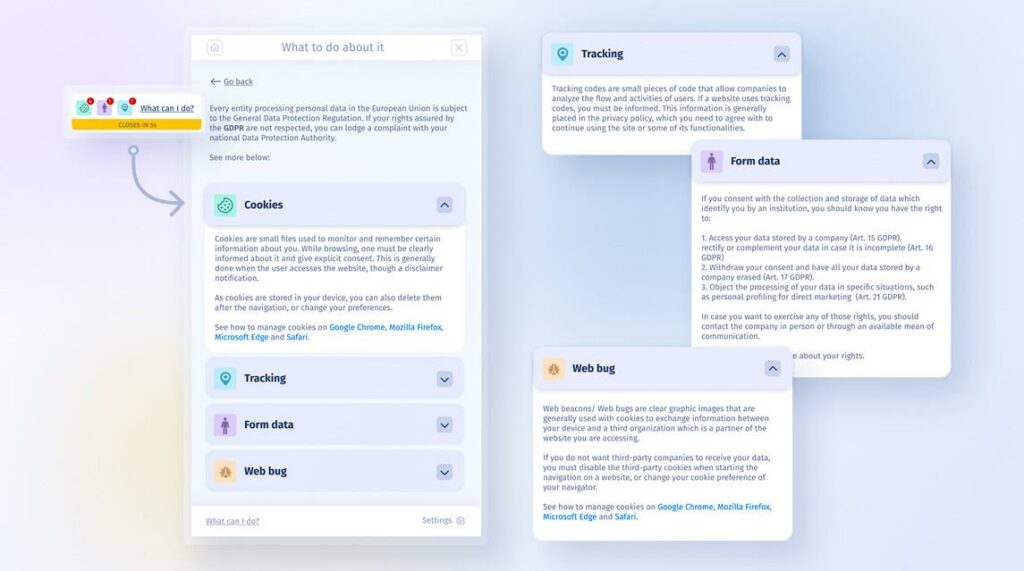
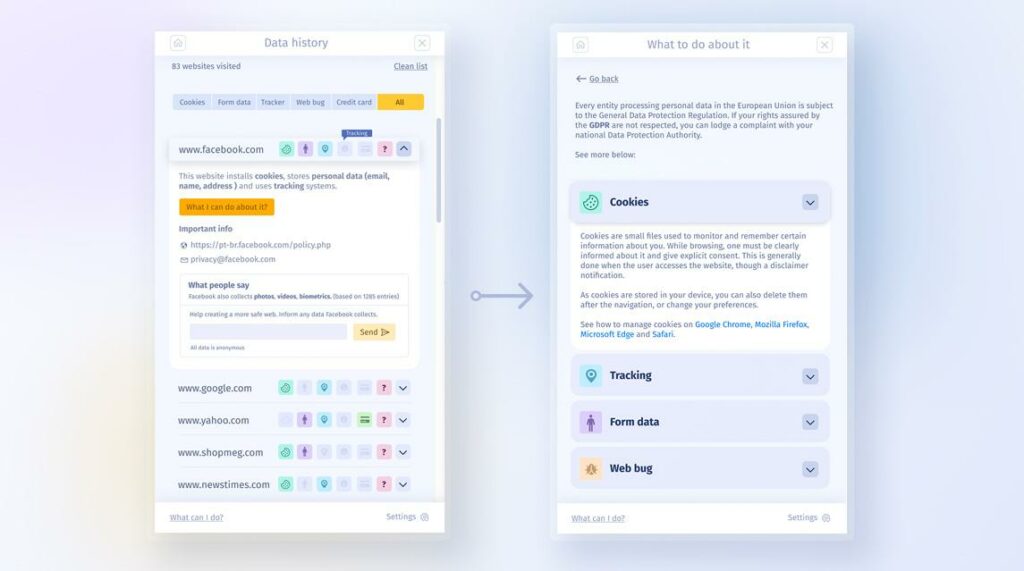
In addition, the user could press a button labelled “What I Can Do” that opens an educative screen explaining their rights granted by GDPR and actionable steps they could follow to protect their data.
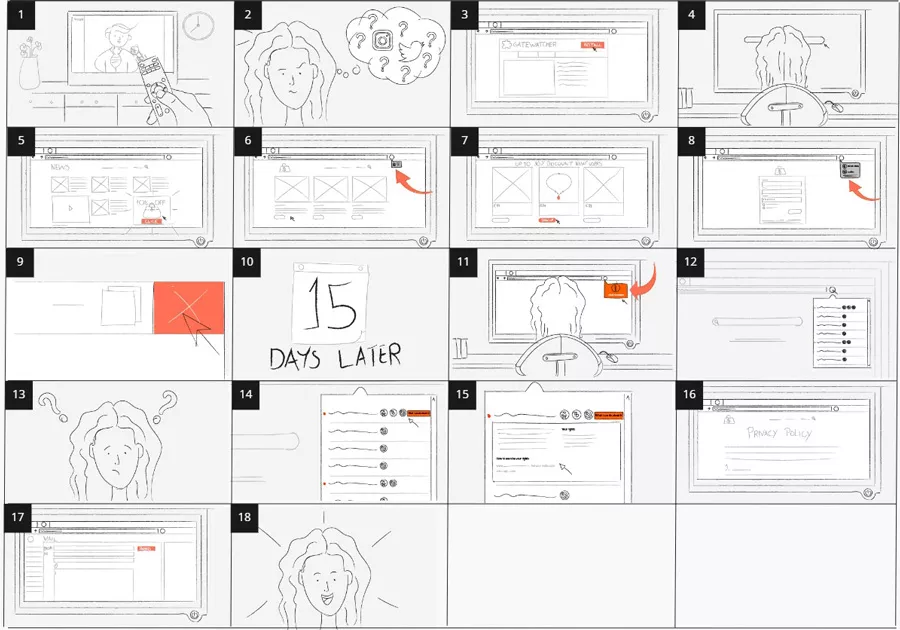
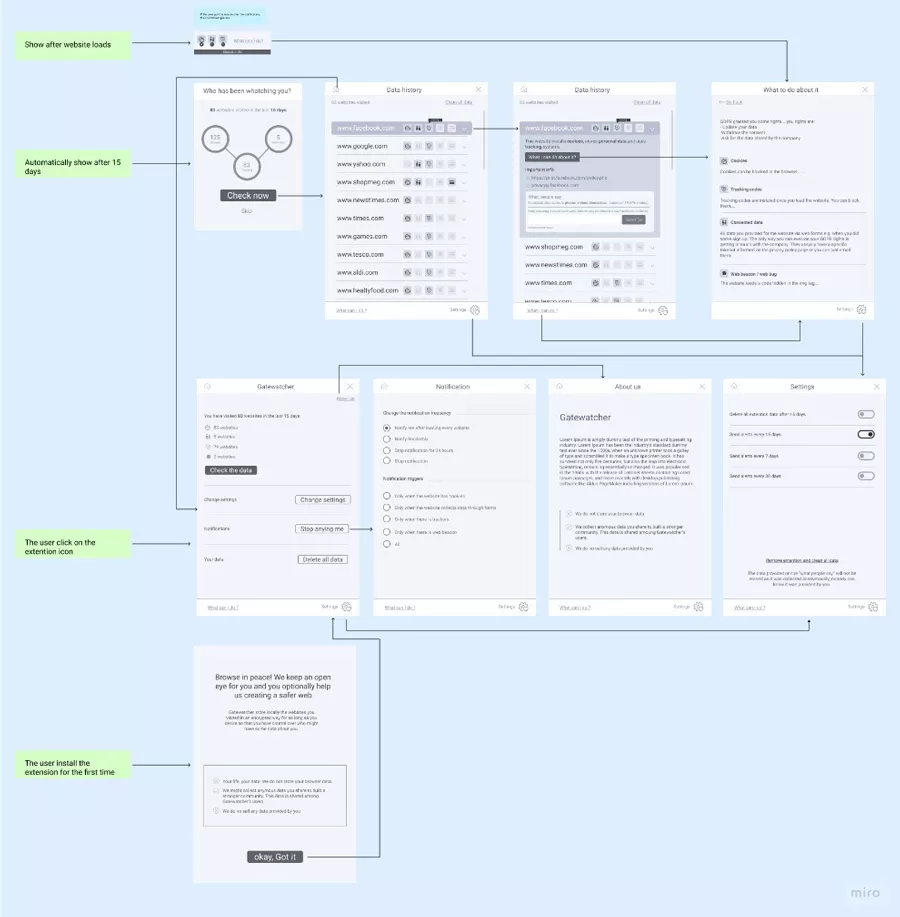
Next, a scenario followed by a storyboard was written and illustrated to describe the pain points and easily communicate how the proposed solution would benefit the user's life.

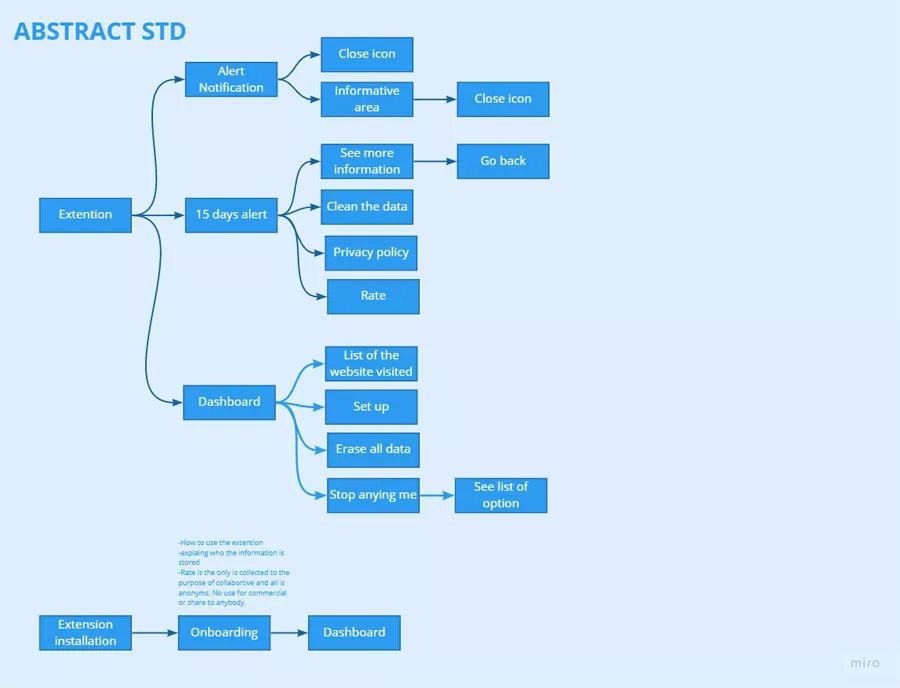
That storyboard guided the task flow. It was, firstly, planned on Miro using abstract state transition diagrams (STD):

After that, I created wireframes in Figma:

The last step was the creation of the UI and the screen content:







Some highlights:
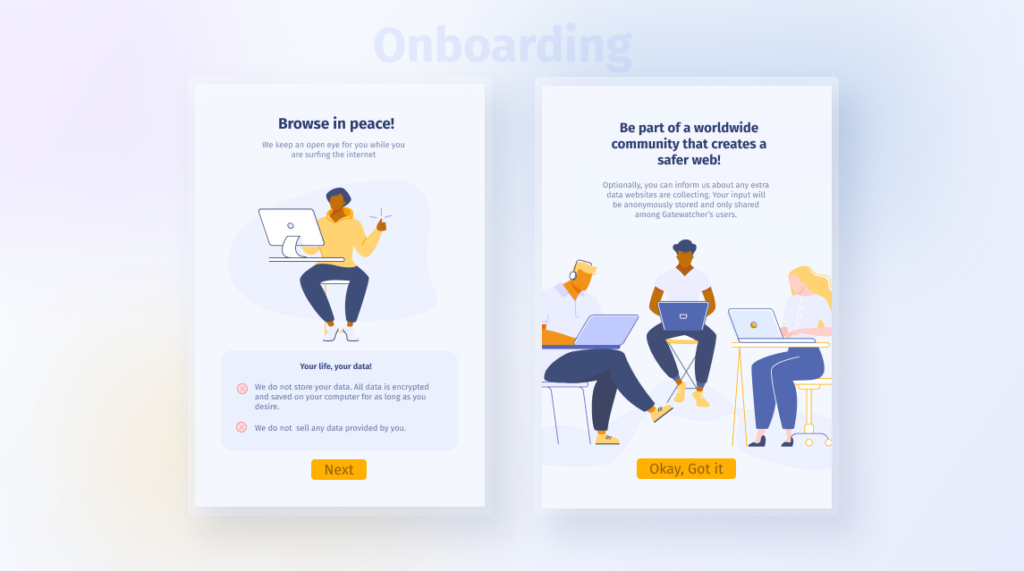
- On the onboarding screen, the user will be presented with two screens: the first one shows the value proposition and what is the extension default behaviour regarding user data. In the second one principles of self-determination theory (SDT) were applied to increase the user’s motivation to keep using the extension. In this case, it was accomplished by inviting them to be part of a worldwide community that makes the web safer.
- Privacy by design principle was utilized to make the user feel safe while using the extension.
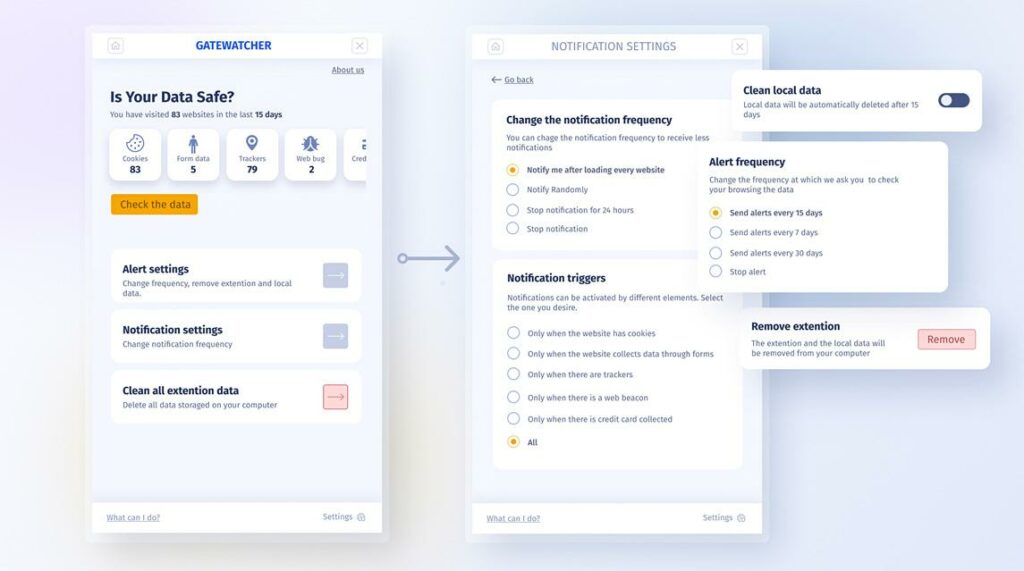
- The notification frequency is configurable. For example, users can stop all notifications, pause for 24 hours, etc. In addition, they can choose the notification triggers (e.g., to be activated in the presence of trackers). It is important that the user feels supported and in control, not annoyed by the browser extension.
- Similarly, the users can choose the nudge frequency based on their personal preferences (e.g., 7, 15, 30 days or deactivate it.).
- The notification will be shown for 5 seconds after the website loads. If the user hovers over it, the countdown will freeze until the mouse leaves the notification boundaries or the user clicks on the “What I Can Do” button.
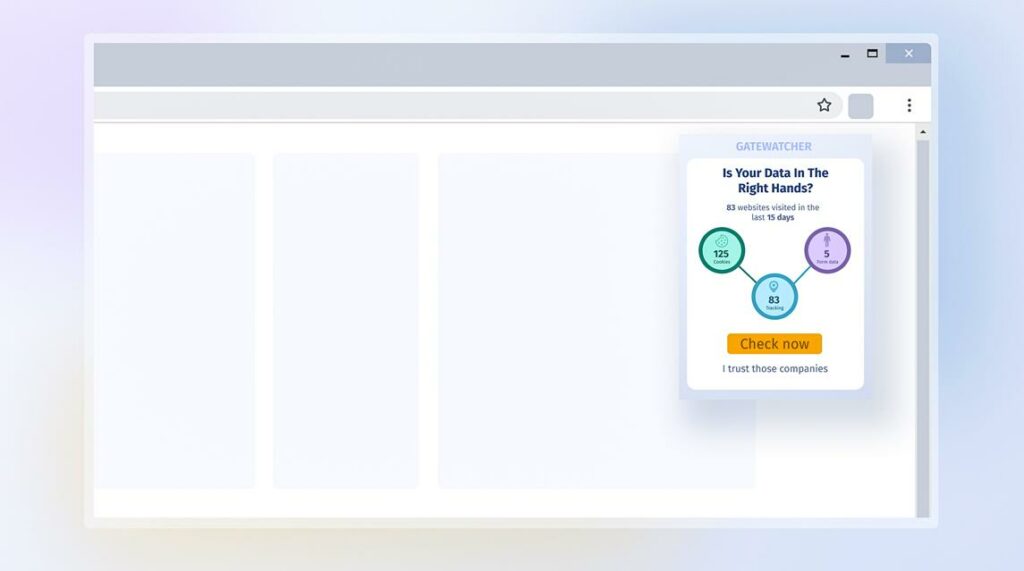
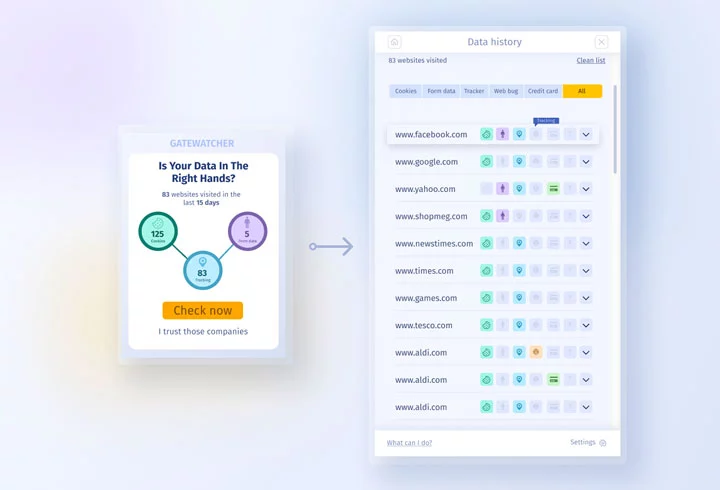
- Different from the notification, the alert popup has a more visual presence and does not vanish automatically. The user has to provide some action to remove it. They have two options: click on the “check now” button, which opens the data history panel, or click on the “I trust those companies” link.
- The data history panel provides a collaborative area where the user can see the information added by other users regarding additional data a website collects. The user can also, anonymously, inform any additional data collected.
- The data history panel allows the user to see all websites visited. They are listed followed by icons that allow users to see, at a glance, what is the most common data collected or which website has some data they care about.
Results
The way this browser extension helps users to increase their privacy awareness is twofold. First, users that are unfamiliar with web technology, will be able to see through a notification “invisible data collectors systems”. It was designed to be non-intrusive, i.e., it is small, located on the top right side, and vanishes after 5 seconds.
Second, this solution aims to make people reflect on how their data is spread throughout the digital world. It helps them to decide which companies they will take some action to better protect themselves (e.g., delete accounts, remove data) and to think twice when accessing a website or providing information via forms.
Team: Chinazom Emeregbam | Larissa Jesus | Lucas da Costa
Illustrations from Drawkit