Goal
Create and design the interface of a new web application. Then, develop a high-fidelity prototype using the MEAN stack, Mongo as database, Express as back-end, Angular as front-end and Node.
Although the goal of this project is not to become a developer, it is to become aware of how to use the technology available to create high-fidelity prototypes, which could be used to conduct user research. Thus, we could better understand how the target audience would use the proposed solutions and collect insights to improve the system's usability and experience. Moreover, it is also beneficial to put ourselves in the shoes of front-end and back-end developers to experience the challenges of translating UX and UI requirements into live code.
My role:
- Conducted brainstorming workshop;
- Created wireframes;
- Defined UI;
- Created user flows;
- Planned epic and user stories/tasks;
- Defined the work packages and project flow planning;
- Documented competitor analysis;
- Set up Parse server as the backend;
- Developed the front-end of pages (e.g., Dashboard, trip form, details page, friends' invitation user flow etc.);
- Integrated the system with Sendgrid, OpenTripMap and Leaflet.
Tools used:
- Miro;
- Figma;
- Github;
- Angular;
- Bootstrap;
- Parse server;
- Parse dashboard;
- SendGrid;
- MongoAtlas;
- Opentripmap;
- Leaflet;
- Heroku;
- Zoom.
Methodology
Ideas generation and prototypes
In the early phase of the project, we conducted brainstorming sessions to explore ideas for web applications to be developed by the team. A myriad of ideas was created. We voted on the one we believed would fulfill our personal interests and academic purpose.
Why a trip plan web app?
During brainstorming sessions, we became more aware of how challenging some daily tasks are and how technology could bring some benefits in a couple of areas due to automation, remote collaboration and wide access to data sources and services via third-party APIs.
Group trips are quite challenging as multiple agreements need to be done e.g., travel days, total budget, touristic places to visit etc. Due to the diversity of life circumstances and expectations the participants would have, a not-so-well-planned trip could cause frustration to some participants; thus, making a pleasant activity become a burdensome one.
A trip plan app could, potentially, help to set up the participants' expectations and act as a hub for group trip planning. There they could decide and align on topics related to their vacation.
Research and analysis
Due to time constraints and the nature of this project, we conducted an autobiographical design. It is more used in academia, yet it allows us to use our experience planning group trips to understand what the system would need to fulfill.
One challenging aspect of group trips is that everybody needs to be aligned on the topics related to the trip. Group trips need to make people feel more connected rather than making them disunite. To accomplish this, setting the user expectation before the travel is one key part.
The GoTrip Web App would guide travellers in setting up expectations of the main aspects of their trip: choose the date, budget, and sights.
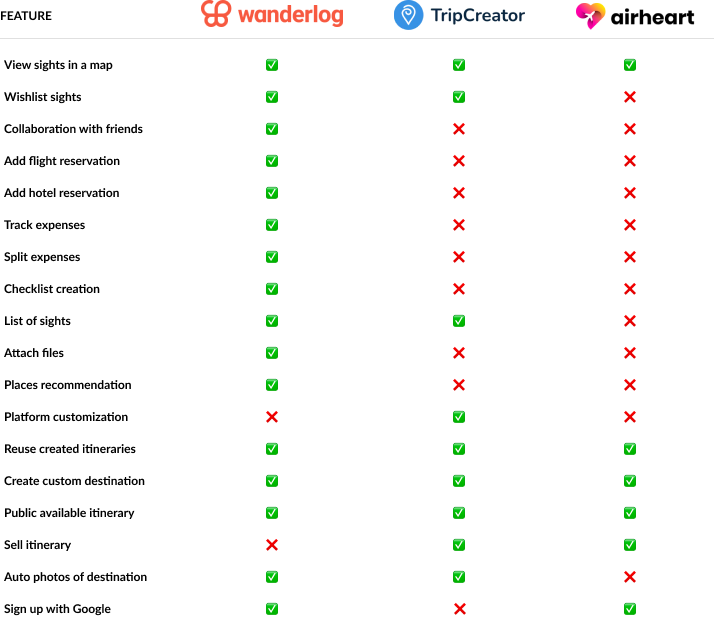
This phase was followed by research of similar services provided by other companies to view what type of features this kind of application offers, what is missing, and what technologies they use.

After this initial research, we created user stories and grouped them into 8 themes:
- Choosing sights;
- Define budget;
- Define date;
- Guiding users;
- Creating account;
- Creating spaces;
- Inviting;
- Communicating.

With that information, we could choose what features we would include in the web application for the role of admin and user. This is a list of the final product requirements:
Account creation requirements
| 1. Must have the functionality to create new accounts. |
| 2. Good to have a password reset system. |
| 3. Must have a login page. |
Trip plan requirements:
| 4. Must allow the creation of many trip plans (e.g., for the summer, weekends, bank holidays etc.) |
| 5. Must allow deleting the trip plan. |
| 6. Must allow the trip admin to set up the trip as finished. |
| 7. Must store finished trips in the system. |
| 8. Must allow the trip admin to invite their friends to plan the trip together. |
| 9. Must allow invited friends to accept or deny invitations. |
| 10. Must allow users to select a German city as a destination. |
| 11. Must allow trip admin to provide 3 budget options to be voted by their friends. |
| 12. Must allow trip admin to provide 3 date ranges to be voted. |
| 13. Must list all sights available based on the city and present information about them. |
| 14. Must have chat functionality where all invited friends can communicate between them. |
| 15. Good to have geofencing functionality. |
| 16. Good to have a notification system based on geolocation. |
Vote requirements
| 17. Must define the final dates based on the participants’ votes. |
| 18. Must define the final budget based on the participants’ votes. |
| 19. Must allow the trip admin to select the final sights based on the friends’ votes. |
| 20. Must have a map showing the places selected. |
| 21. Must allow the trip creator to remove places selected by them. |
Wireframes and visual design
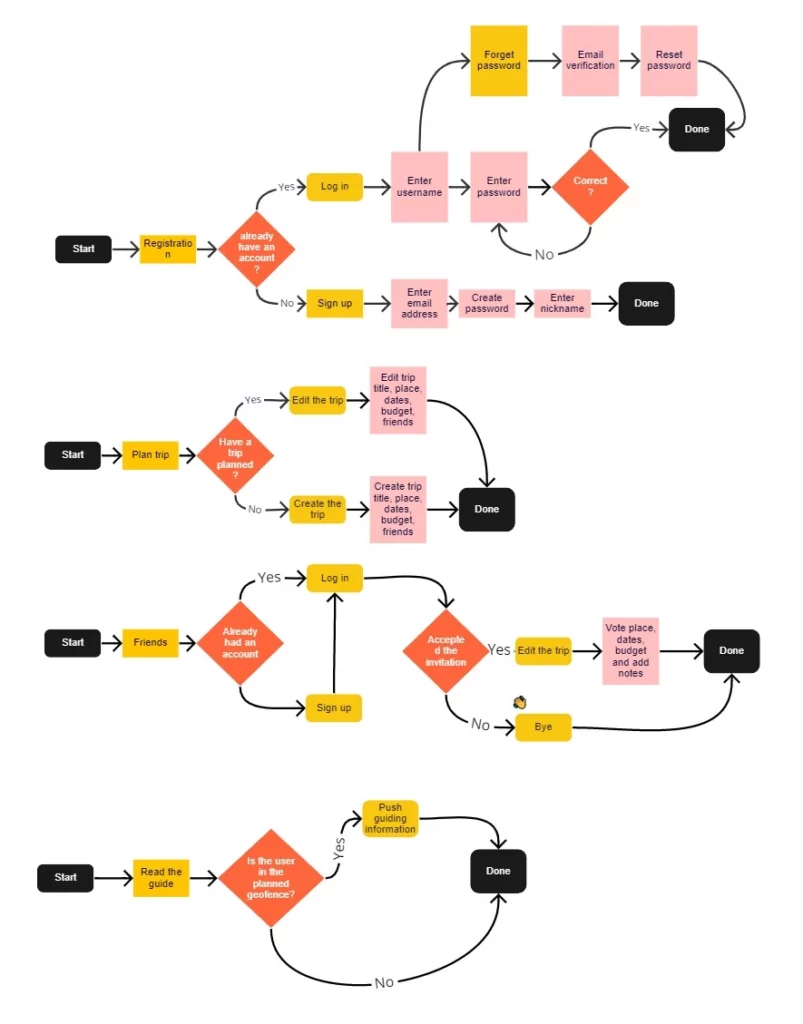
Before creating wireframes, a user flow diagram was made to visually represent the steps a user would take to create an account, create a trip plan, invite friends, restore passwords and receive notifications.

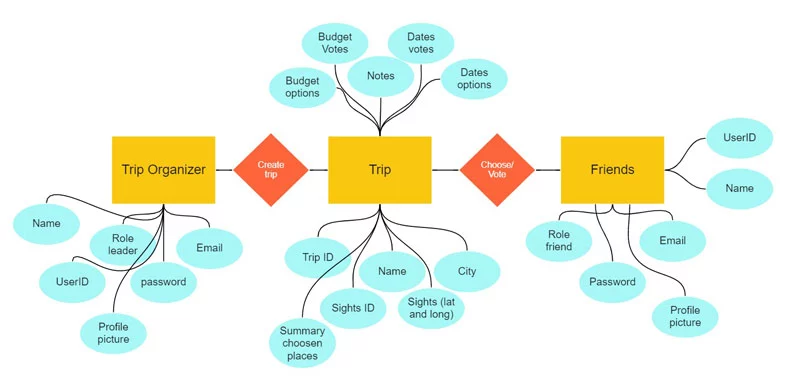
To finish this phase, we create an entity-relationship model to know what data would be collected by the system and to help understand which ones would be visible or defined in the front-end.

With that information, a Figma low-fidelity clickable prototype was created to do internal heuristic analysis and to find ways to improve it in both aspects: usability and development. For instance, we have not covered cases of handling wrong credentials, i.e. when users are trying to log into the system, or helping users set up a safe password. In addition, we also have not included feedback messages.
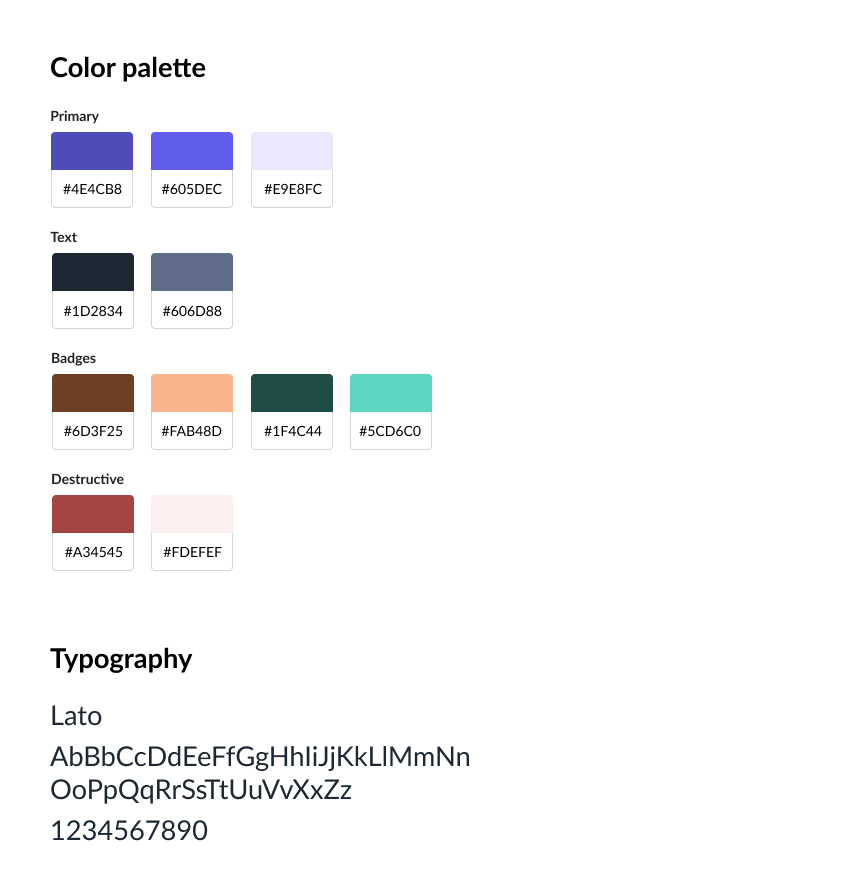
Then, after iteration, we finalized the visual design: a selected font, a colour palette, a logo and other visual components.

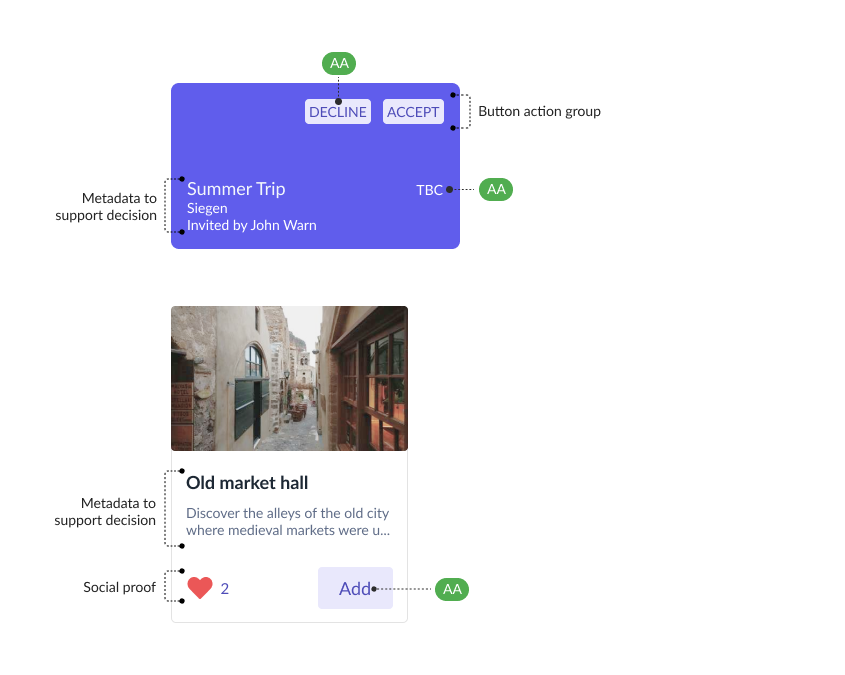
We tried to keep the number of components low by reusing them or creating variants controlled by props, instead of creating new components. Below you can view a card for a new trip invitation and sights selection.

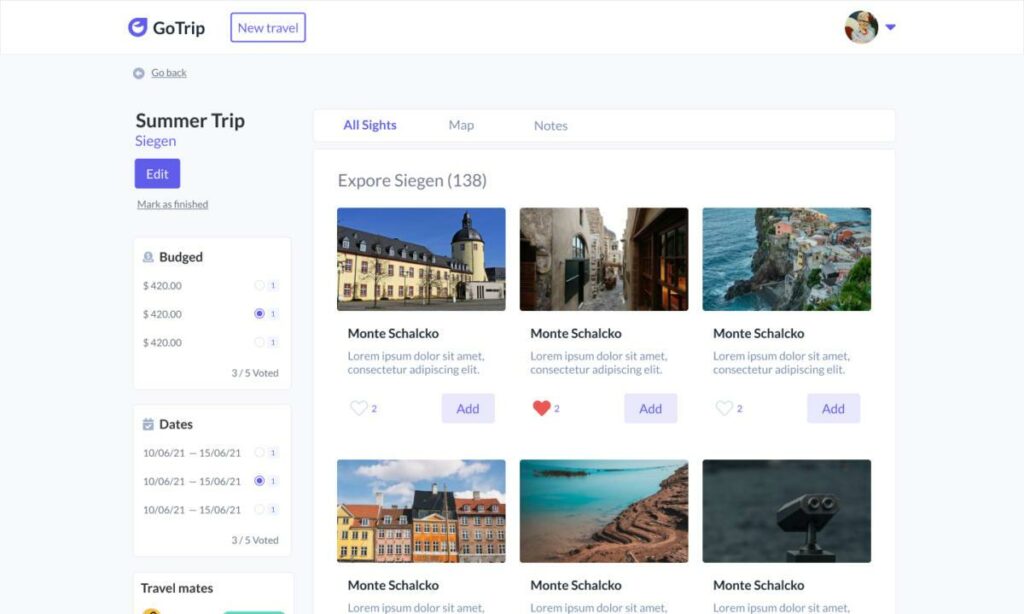
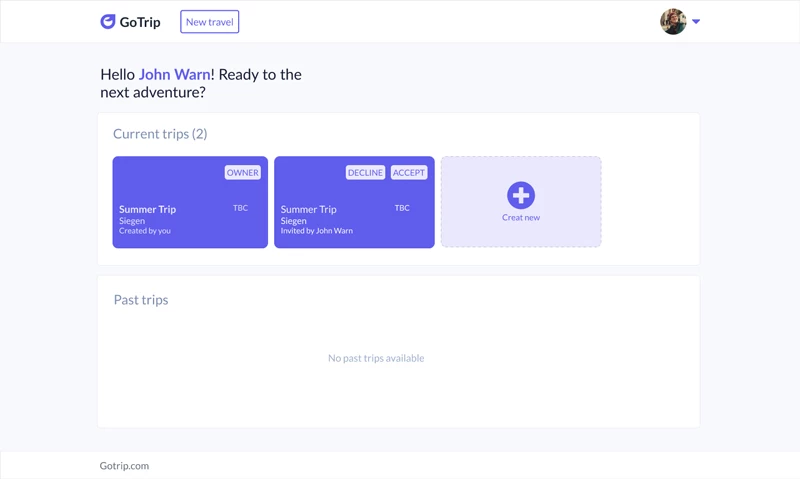
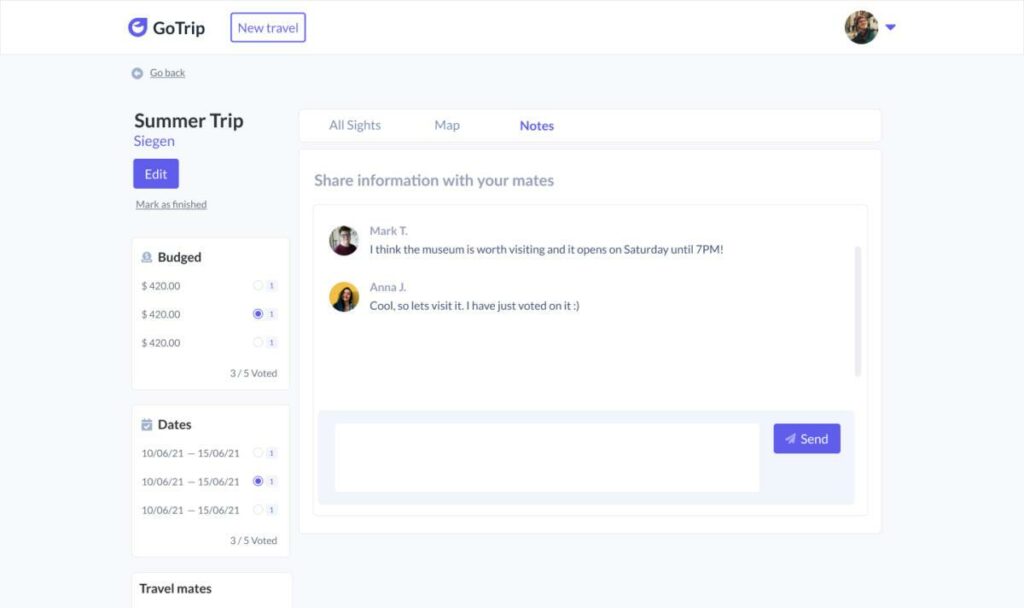
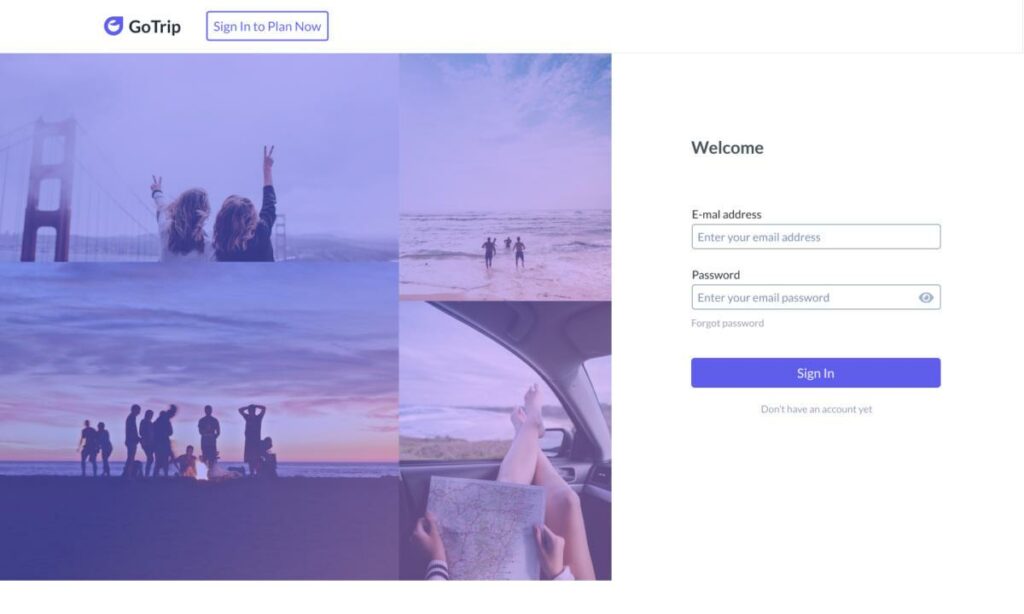
Below you can view some key screens (Trip detail view, trip lists, chat and login page):




Implementation
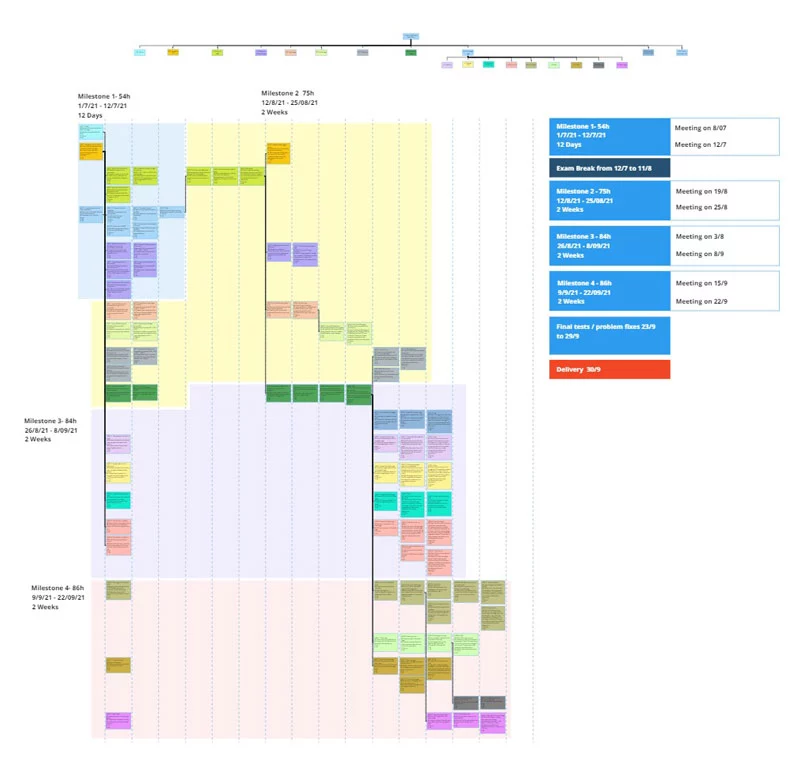
The next step was to create a work breakdown structure based on the user stories. The workflow plan had 4 major milestones planned based on dependencies and to avoid bottlenecks. In addition, we created a schedule of the development phases including pre-defined meetings and deadlines.

The implementation phase was the longest one as it was the primary focus of this project. We developed the GoTrip web application using the MEAN stack (MongoDB, Express, Angular and Node) because it is a popular stack.
The frontend was created using Angular supplemented with Bootstrap which allowed to make a responsive application effortlessly.
The backend was built using Parse server connected with MongoAtlas and deployed on Heroku. Moreover, three APIs were utilized: Sendgrid, OpenTripMap and Leaflet. Sendgrid was used to send trip invitations via email to friends who were added to the trip plan. OpenTripMap was used to fetch the sights available in the city the users wanted to go to. Leaflet was used to show the sights on the map with the additional possibility of creating geofencing.
Geofencing would allow the system to send notifications with information about the sights the travellers are visiting so that they could learn something about that place. In addition, the users would be notified whenever they are close to a previously selected place so as not to miss any place they had demonstrated interest in visiting.
Results
After months of discussing, planning, coding, pull requests and merging, the high-fidelity prototype was finished. All “must-have” requirements for the prototype were fulfilled. See in the video below how it works:
Team members: Lucas Andrade da Costa | María Belén Giménez Ciciolli | Yanwei Miao | Sasmitha Sinnathurai
This project was 100% remote, with team members living in Brazil, Germany and Paraguay.

